Development 와 IT/기타
[Unity] 유니티 프로젝트를 웹으로 표현하는 방법
Taes
2020. 6. 8. 10:50
반응형
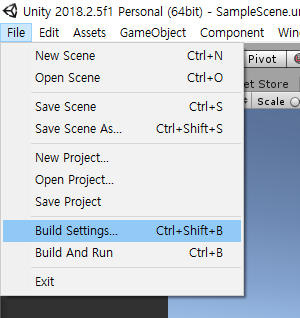
1. 프로젝트 로딩 후 [File] - [Build Settings] 클릭한다.

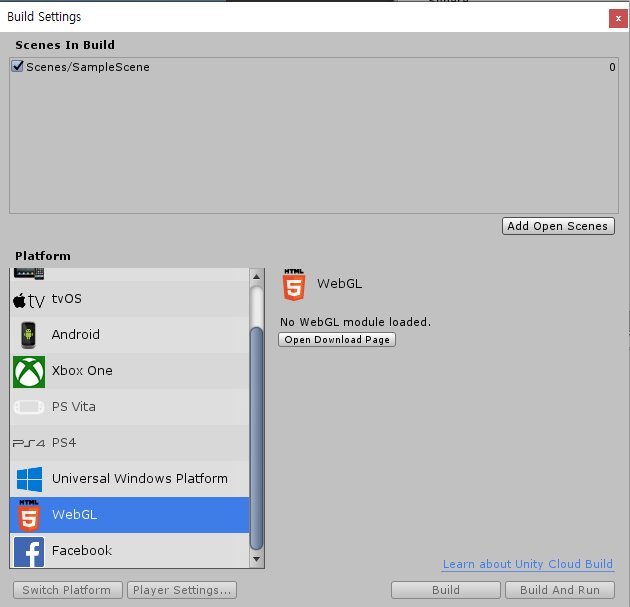
2. "Build Settings" 팝업의 "Platform" 영역에서 [Open Download Page]를 클릭하여 모듈을 다운로드 한 후 설치한다.
※ 해당 화면은 WebGL 모듈이 설치되어 있지 않는 PC에서만 나타난다.

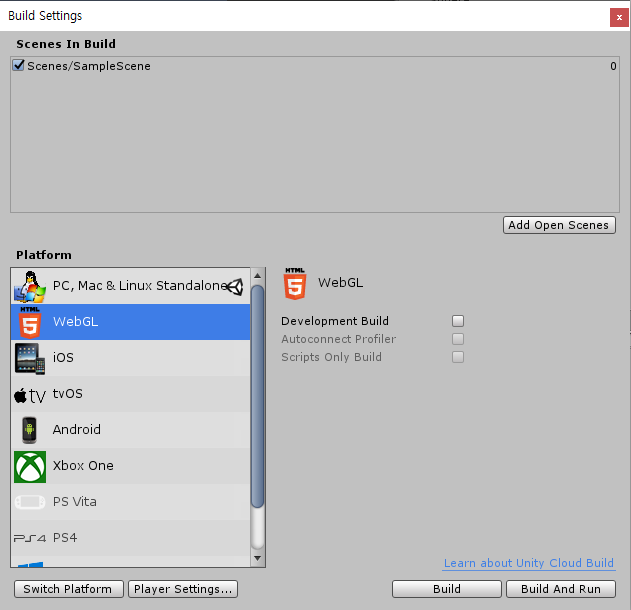
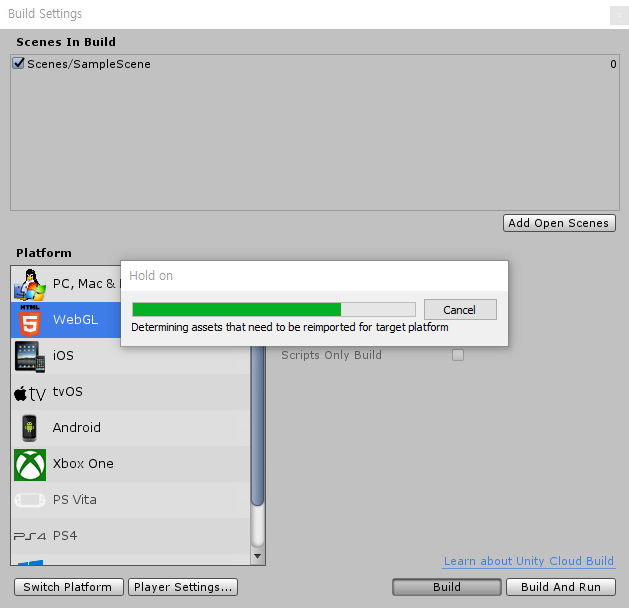
3. WebGL이 설치된 PC에서는 아래와 같은 화면이 나타나며, [Build] 버튼을 클릭한다.

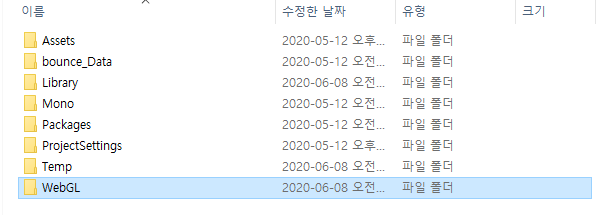
4. 빌드 위치를 지정하는 창이 나타나는데, 필자는 "WebGL"이라는 폴더를 생성하여 해당 폴더로 지정하였다.

5. 폴더를 지정하면 아래와 같이 빌드가 진행된다.

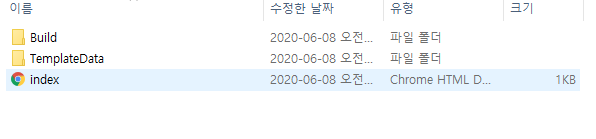
6. 빌드가 완료되면 아래와 같이 해당 폴더가 자동으로 열린다. 해당 폴더를 웹 서버에 올려서 실행한다.
※ 웹 서버에 올려서 실행해야 정상적으로 동작한다.
※ .unityweb 이라는 확장자를 가진 파일을 활용하므로 웹 서버에 MIME(application/octet-stream) 설정을 한다.

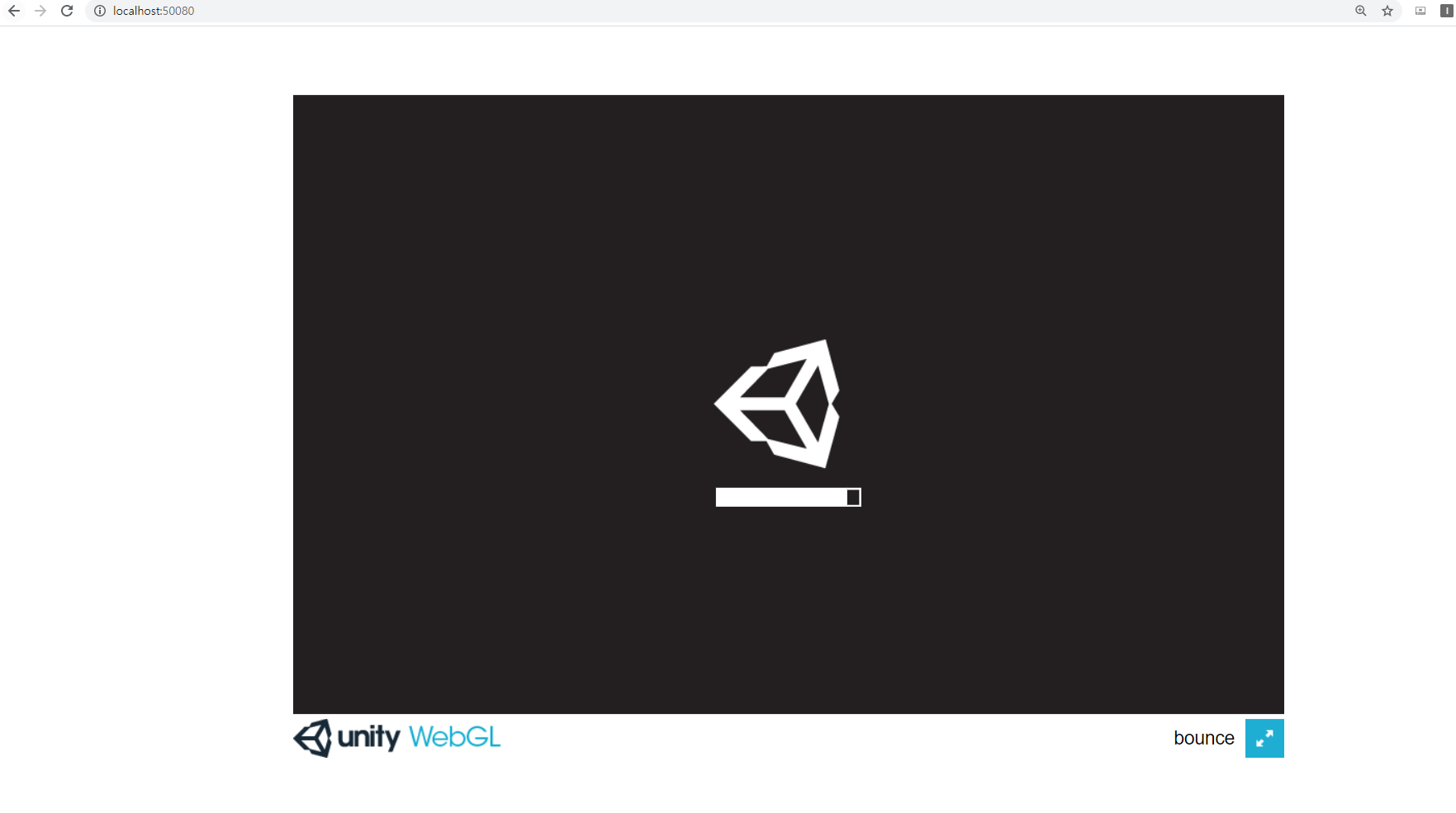
7. 정상적으로 실행이 되면 아래와 같이 제작한 프로젝트가 웹 화면에 나타난다.

반응형