서론
해당 글은 구글 애드센스에 승인을 얻은 후 본인의 블로그(티스토리 기준)에 광고를 게재하는 방법을 설명한 글이다.
만약 구글 애드센스에 신청 및 승인을 얻지 않은 사람은 구글 애드센스 신청편을 참고하여 승인을 먼저 얻어야 한다.
본론으로 들어가기 앞서, 구글 애드센스 측에서 제공하는 광고 게재 방법은 두 가지가 있다.
1. 자동 광고 (광고 자동 게재)
설명에 의하면 본인의 블로그에서 따로 수정하지 않아도, 애드센스가 알아서 적절한 위치에 적절한 광고를 자동으로 게재해 준다고 한다. 그러나 필자의 경우 자동 광고를 신청 한 후 약 3시간 동안 별다른 변화가 없어 "광고 단위" 기능을 통해 수동으로 광고를 게재하였다.
2. 광고 단위 (광고 수동 게재)
광고 단위는 사용자가 게재할 광고의 크기, 유형을 선택하여 해당 광고를 어디에 노출할지 본인의 판단 하에 수동으로 광고를 게재하는 방법이다. 필자의 경우 자동 광고를 신청 한 후, 별다른 변화가 없어 "광고 단위"로 변경했더니 광고가 바로 게재되었다.
내용
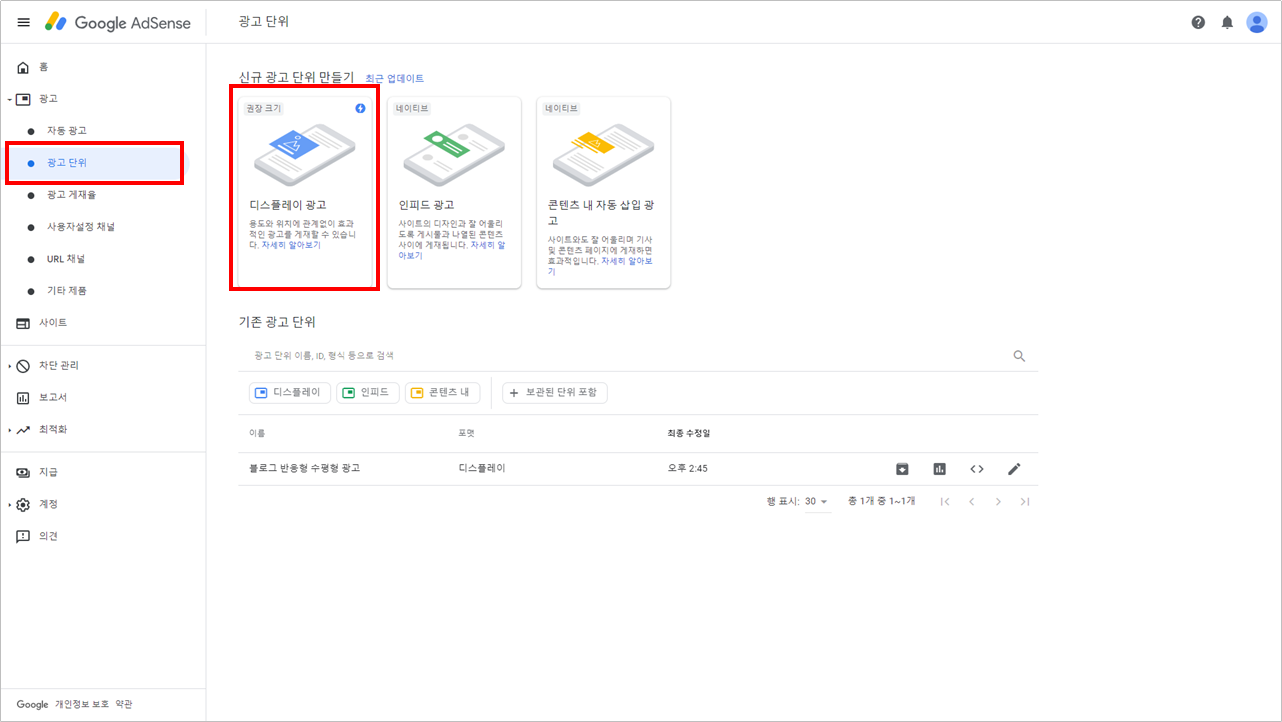
1. 구글 애드센스에 접속한 후, 좌측 메뉴에서 [광고 단위]를 클릭하면 신규 광고 단위 만들기 화면이 나타난다.
해당 화면에서 광고 유형을 선택하면 되는데, 보통 광고를 처음 적용하는 사람들은 "디스플레이 광고" 유형을
사용하는 것이 편하다고 하여 필자 역시 "디스플레이 광고"를 선택하였다.

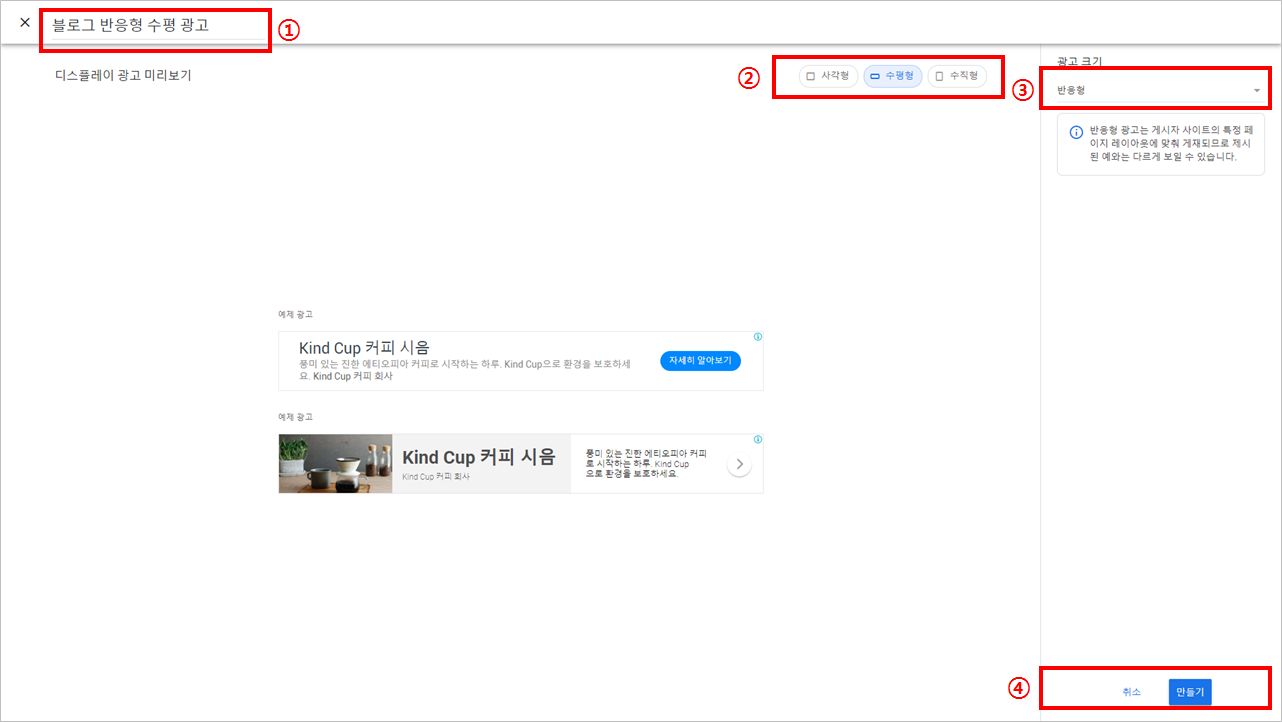
2. 위에서 "디스플레이 광고"를 클릭하게 되면 광고의 크기를 설정하는 화면이 나타난다.
해당 화면에서 작업해야하는 절차는 다음과 같다.
① 광고의 제목을 입력한다.
② 광고의 모양을 선택한다. (사각형, 수평형, 수직형)
③ 광고의 크기를 선택한다. (반응형, 고정)
④ [만들기]를 클릭한다.

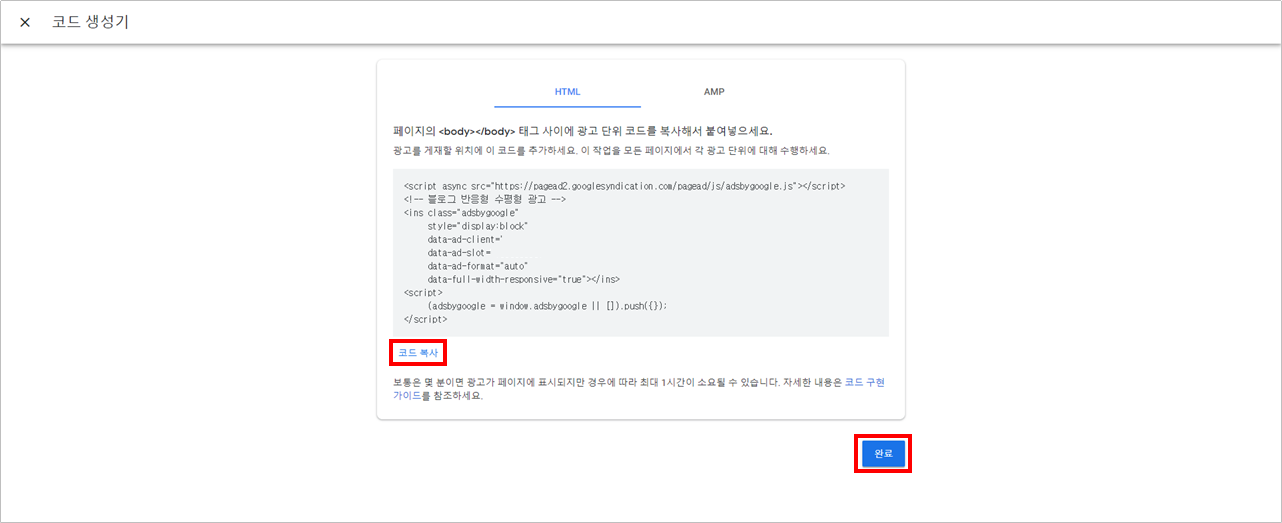
3. 정상적으로 광고 설정이 완료되었다면, 코드 생성기 화면이 나타난다.
해당 화면에서 [코드 복사]를 클릭한 후 [완료] 버튼을 클릭한다.

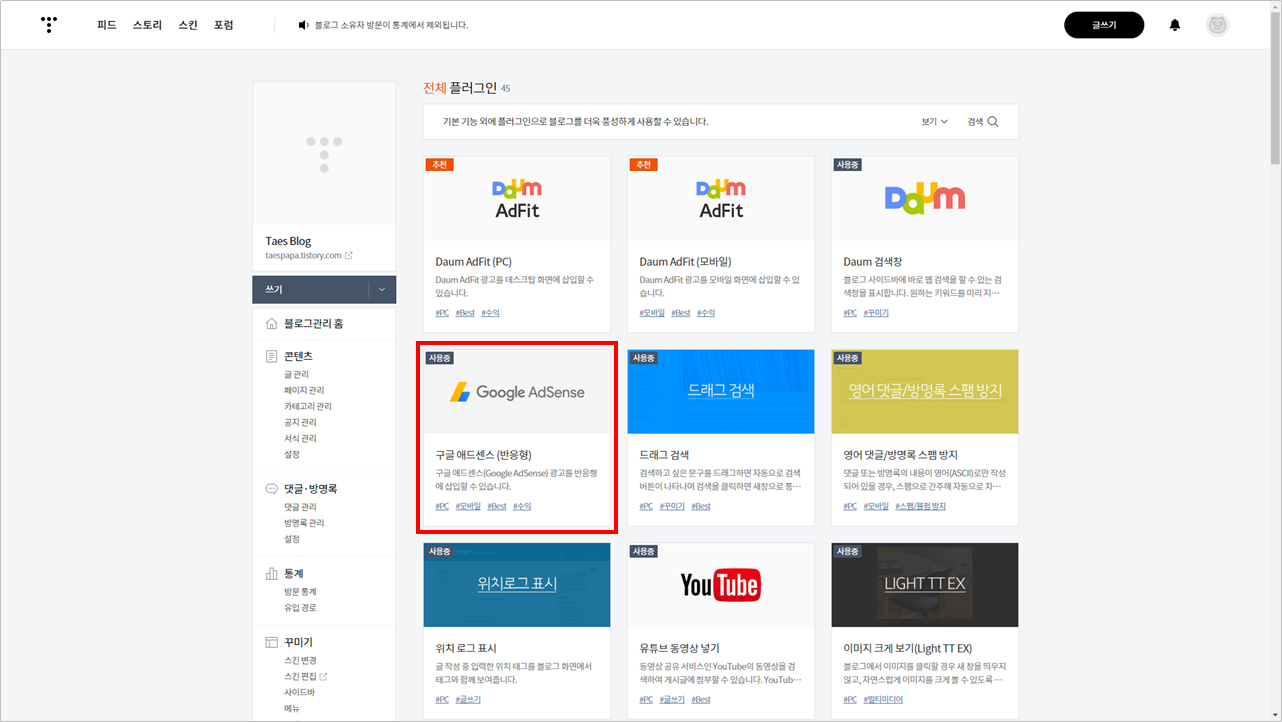
4. 이제 구글 애드센스에서 작업할 내용은 끝났다. 본인 블로그의 관리자 화면으로 접속하여 [플러그인] 기능에 진입한다.
그러면 중간 쯤에 "구글 애드센스 (반응형)"이라는 플러그인이 있을텐데, 이것을 클릭한다.

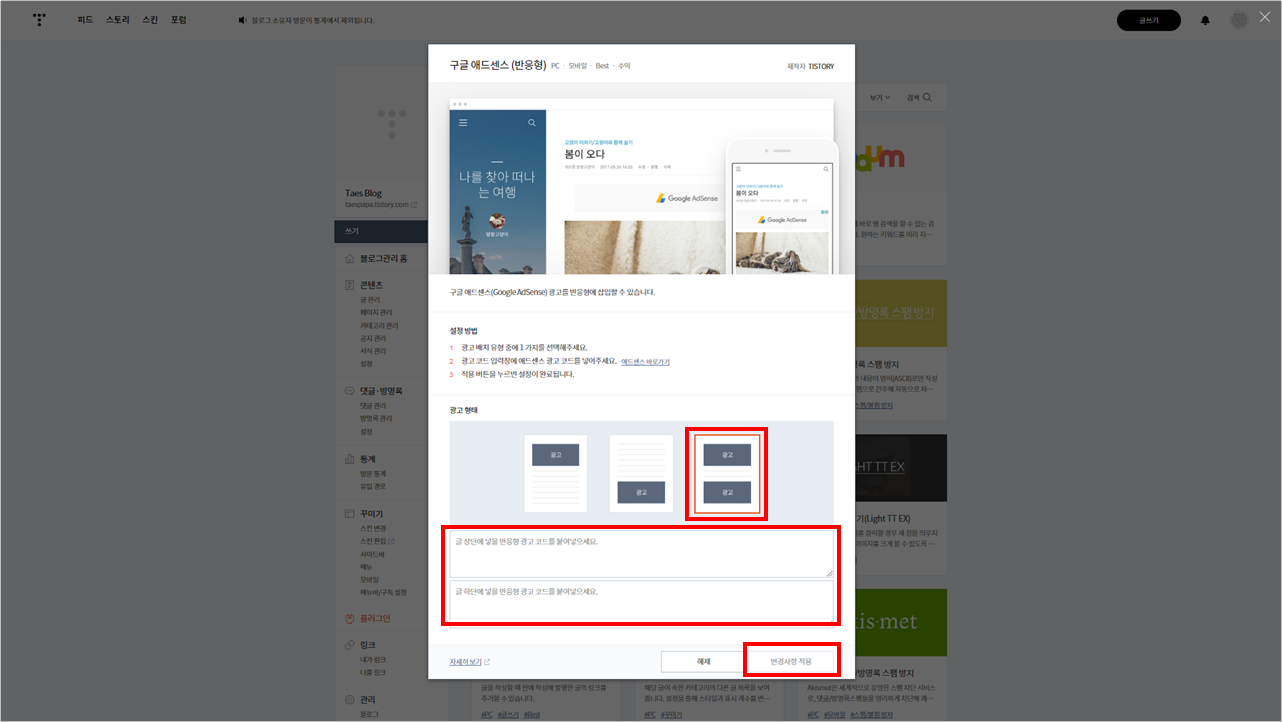
5. 구글 애드센스 (반응형) 설정 팝업 창이 나타나는데, 광고를 게재할 형태를 선택한다.
광고 형태를 선택하게 되면 광고 코드를 입력할 수 있는 영역이 나타난다.
해당 영역에 아까 구글 애드센스에서 복사해 놓은 광고 코드를 붙여넣기 한 후 적용한다.

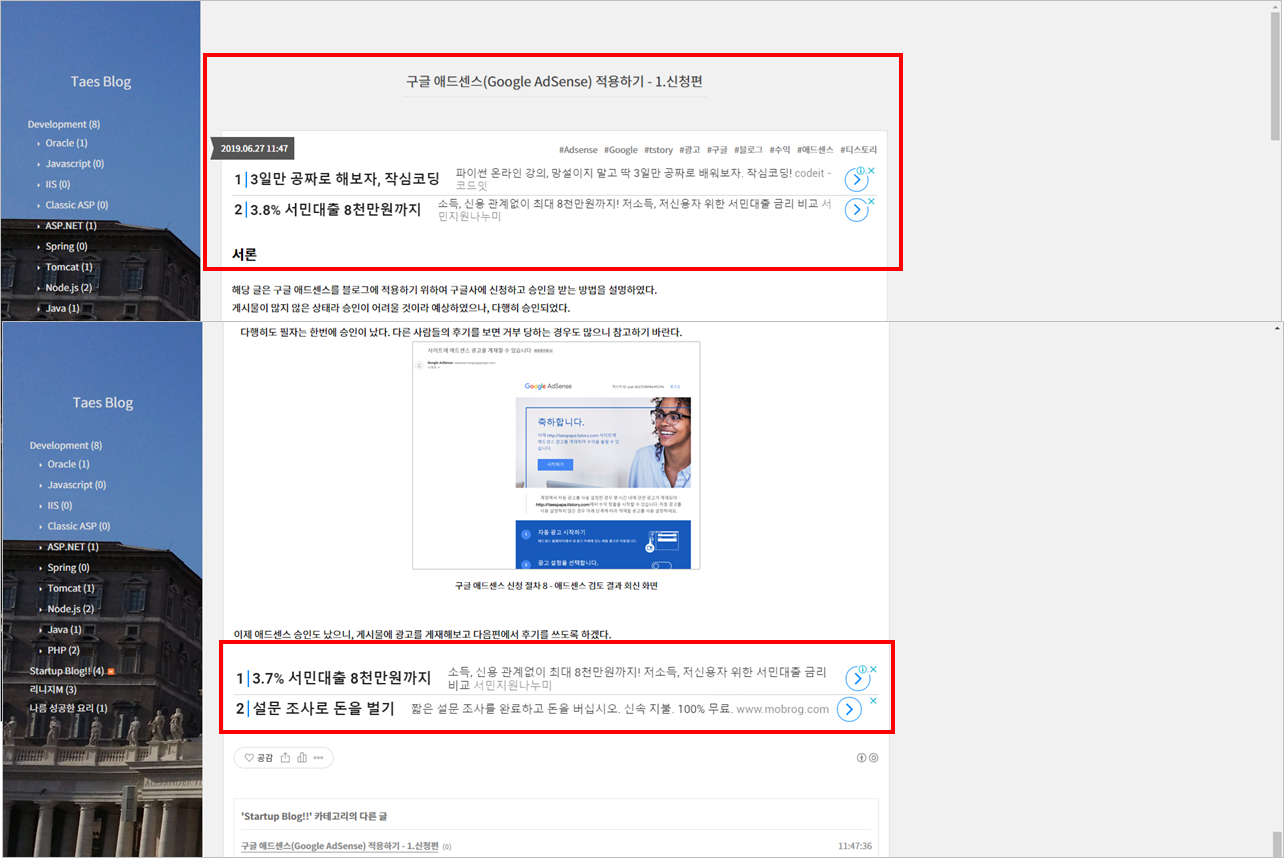
6. 설정을 모두 완료하고 시간이 조금 지나면 본인의 블로그 내에 작성한 모든 글에 광고가 나타난다.
필자의 경우 약 5분 안에 광고가 나타났다. 해당 시간은 사람마다 다른 것 같으니 조급해 하지말고 기다려보자.

'Startup Blog!!' 카테고리의 다른 글
| 구글 애드센스(Google AdSense) 적용하기 - 1.신청편 (0) | 2019.06.27 |
|---|---|
| 포털사이트에서 내 블로그 검색되게 하기 - 사이트맵 생성 및 활용법 (0) | 2019.03.22 |
| 포털사이트에서 내 블로그 검색되게 하기 - 1. 네이버편 (0) | 2019.03.19 |